お客様からの要望で、フォーム内に設置しているメールアドレスの項目と確認用に準備した項目で、リアルタイムにメールアドレスの間違いがないか確認できるようにしてほしいとありました。
Javascriptを頑張って書こうかと思いましたが、今回はjQueryを頼って実装することにしました!
参考にしたサイト
とりあえず参考にしたサイトがありますので、合わせてこちらのサイトもご覧ください。

こちらに書かれている通り、jQueryのValidationなる機能を利用して今回は実装しました。
jQueryの導入
サイトによってはすでにjQueryが実装されているかもしれませんが、バージョンなどの違いによって動かない場合もありますので、この辺は一度ご確認ください。
私が実装したjQueryはこちら
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" type="text/
javascript"></script>こちらをhead内にまずは記述しました。
cdnをhead内に書くときもdefer属性って必要なのでしょうか。念の為つけたりしてますが一度きちんと調べないといけないです。。。気になる方は調べてみてください!
Validationの導入
こちらは参考サイトからGitHubにアクセスして、下記のファイルをhead内に記述しました。
<script src="js/jquery.validationEngine-ja.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css"/>validationを動かすためのライブラリとCSSの3種類が必要です。
srcの箇所は、保管しているディレクトリに書き換えてください。
Javascriptの記述
CDNの設定が完了したら、Validationを動かすための記述をjsファイルにします。
$(function() {
jQuery("#form-set").validationEngine();
});これで下準備が完了です!
「#form-set」はformタグに設定するidです。お好きなid名で問題ないです。
Validationの使い方
下準備が終わったら、あとはコメントをリアルタイムに出したいinput要素に記述していくだけです。
難しいことはなく、classを付与してあげてそこに設定するだけの簡単なお仕事!
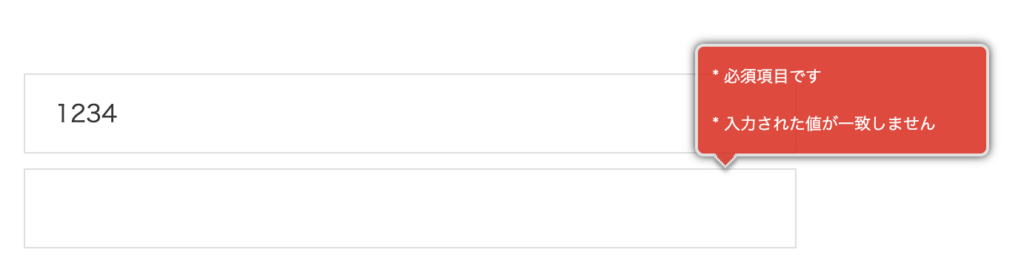
今回はメールアドレスのチェック用として入力したメールアドレスと確認用に入力するメールアドレスが一致するのかを判別してもらいます。

メールアドレスのinput要素作成
<form id="form-set">
<input type="email" name="" id="password">
</form>formタグのidは先に記載した「#form-set」を記述しました。そして、メールアドレス入力用のinputのidには「password」を記述。続けて確認用のメールアドレス入力用のinput要素を作成。
<input type="email" name="" class="validate[equals[password]]">classに「validate[equals[passoword]]」を設定して、完了です!意外と簡単でいいですね。
必須項目にしたい場合は?

項目を必須にしたい場合は、「validate[required,equals[password]]」という形の記述になります。
validateの最初にrequiredを設定してカンマで区切って、その後に設定したい内容ですね。
最後に
今回のjQueryのvalidationは下準備さえきちんとしてしまえば、簡単に実装できました。
radioやselectなどの項目にもチェックを機能を持たせることができ、案件によって使い分けできるんじゃないかなと思います。
どうしてもうまく実装できないという人は、いつでもご相談ください!

コメント