Shopifyでテーマをカスタマイズして構築していく上で便利なのは、GitHubとの連携。
GitHubにあるテーマとShopifyを接続することで、バックアップにもなるしGitHubが使えるなら一度トライしてみてください!なくてもアカウント作成すればすぐです!
Shopifyテーマをローカルにインストール
ShopifyのテーマをローカルにインストールするためにVSCodeを利用します。
VSCodeを利用している人は多いと思いますので、今回はVSCodeを利用しての説明です。その他のエディターを利用している人はやり方が異なると思いますので、適時調べてみてください!
VSCodeがかなり使い勝手が良く便利なので、エディターで悩んでいるなら一度VSCodeをお試しあれ!
VSCodeを立ち上げてターミナルを開きデフォルトテーマをインストール
Shopify CLIをインストールしていればShopifyのコマンドが利用できるので、まずは下記コマンドを入力。
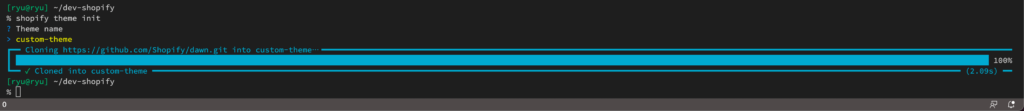
shopify theme init入力すると以下のように確認が出てきます。
?Theme nameこれは、ローカルに作成するShopifyのディレクト名を何にするのか聞いていますので、任意のディレクトリ名を入力しましょう!
theme-customこんな感じで、任意の名前をつけて決定すると、デフォルトのテーマフォルダがインストールされます。インストール完了するとターミナルの表示がこんな感じになっているはずです。

VSCodeでディレクトリを開く
VSCodeでインストールしたフォルダを開きますが、せっかくなのでターミナルからターミナルから開いてみます。
code cutom-themeデフォルトテーマをインストールしたディレクトリに移動している状態で、上記のコマンドを入力することでVSCodeで「custom-theme」のフォルダを開くことができます。
現在はローカル上にデータがありますが、これをGitHubを使って管理していきます。
GitHubにデータをアップする
まずはGitHubと連携させる必要があります。
ローカルリポジトリの作成
ローカルリポジトリの作成を行います。
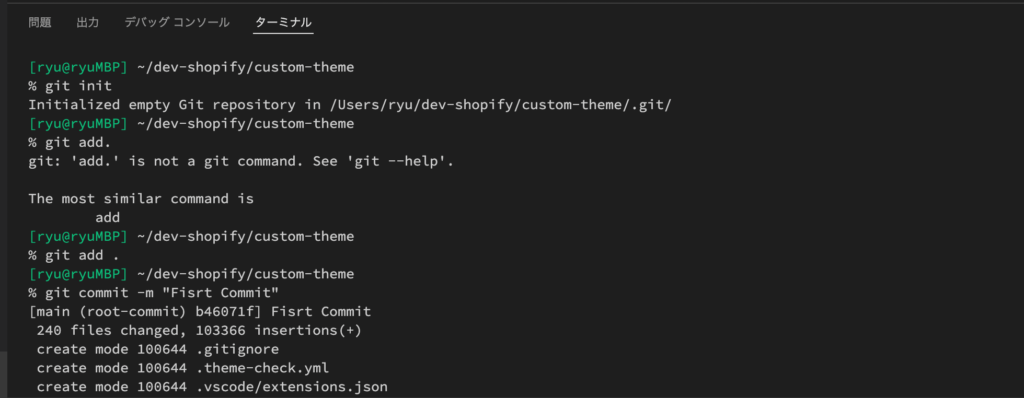
git initこれで初期化が済んだので、コミットとしていきます。
git add .
git commit -m "コメントを記入"
上記の画像のようになったら、コミットまで完了です。
リモートリポジトリの作成
次にデータをリモートリポジトリにアップする必要がありますが、リモートリポジトリがないので作成から始めます。
GitHubのアカウントを持っていない場合は、まずは新規で作成してください。

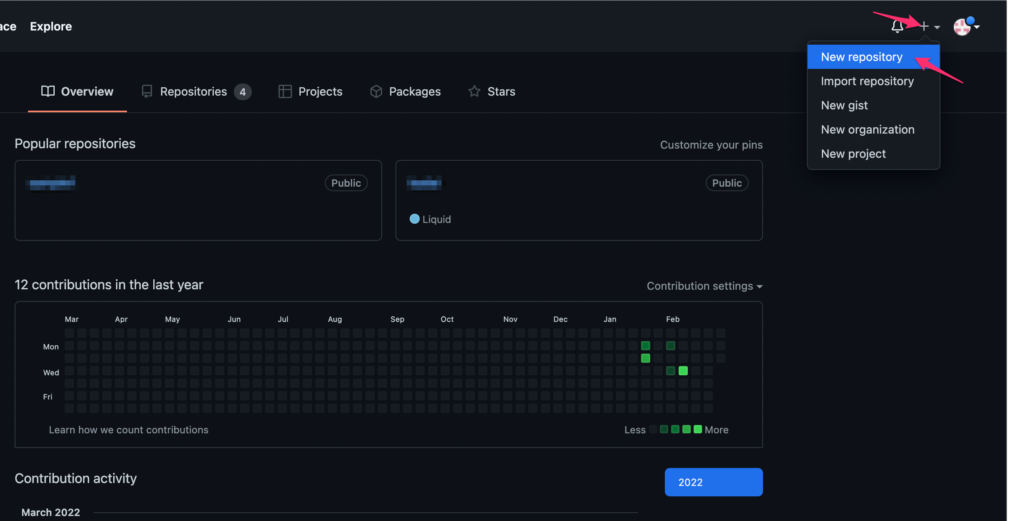
GitHubにログインしたら、右上の「+」ボタンをクリックして「New repository」をクリックします。

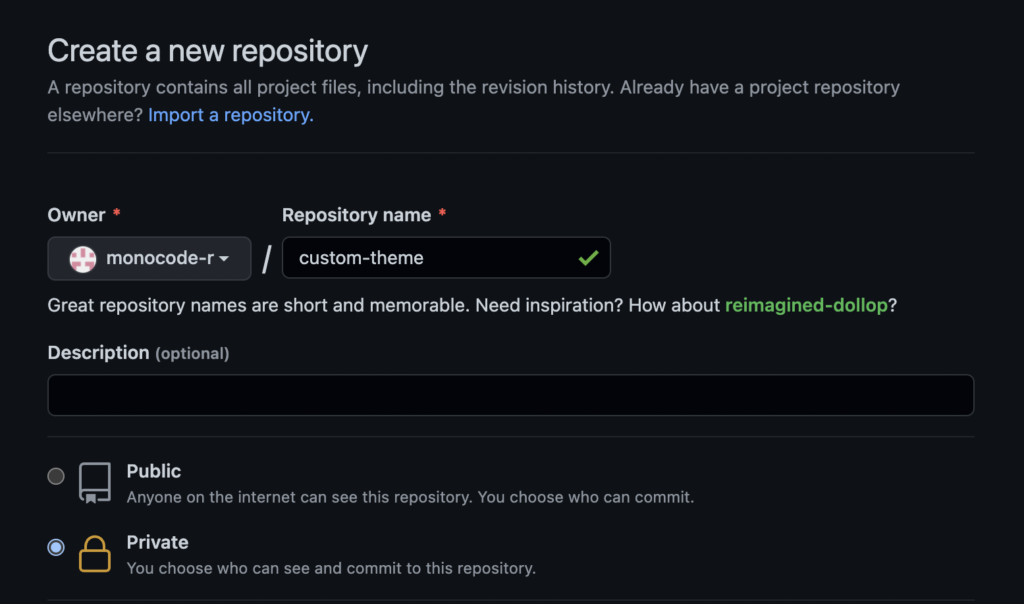
「Repository name」は任意ですので、お好きな名前でどうぞ!なるべくご自身がわかりやすい名前が良いかと思います。
「Public」と「Private」は、いろんな人に公開したい場合は「Public」を、自分のみに限定したい場合は「Private」を選択してください。
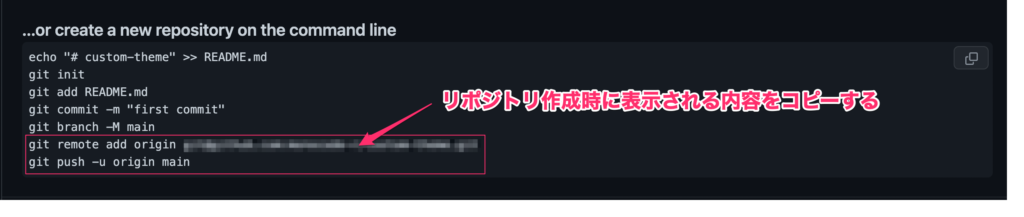
URLをコピーしてリモートリポジトリにデータをアップする
上記で作成したリポジトリに接続します。
VSCodeに戻ります。

git remote add origin URL
git push -u origin mainこちらのコマンドを入力することで、リモートリポジトリにプッシュすることができます。
プッシュが完了したら、GitHubにアップされているか確認しましょう!
Shopifyにテーマをアップロードする
先ほど作成したリポジトリをShopifyにアップロードする作業を行います。ShopifyではテーマをGitHubにおくことができます!

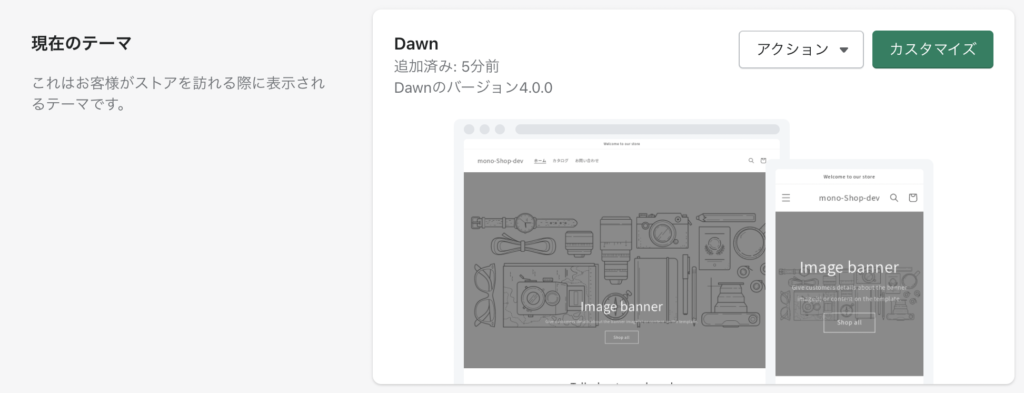
管理画面から「オンラインストア > テーマ」を選択すると、上記の画像が表示されます。この「Dawn」と書いているのが、現在選択されているテーマです。ここに先ほど作成したGitHubのテーマを追加します。
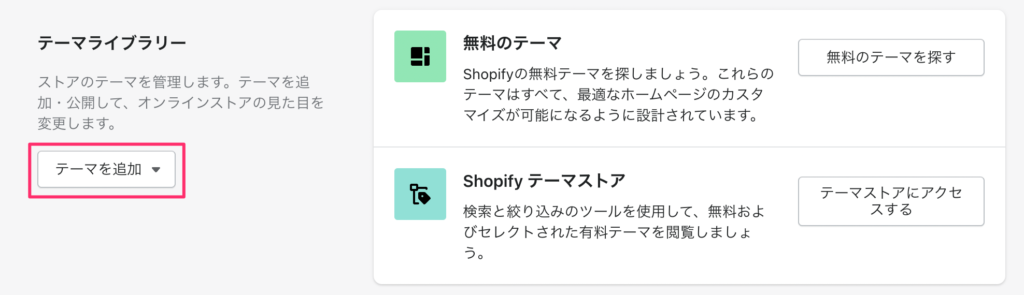
テーマライブラリからGitHubのデータを選択する

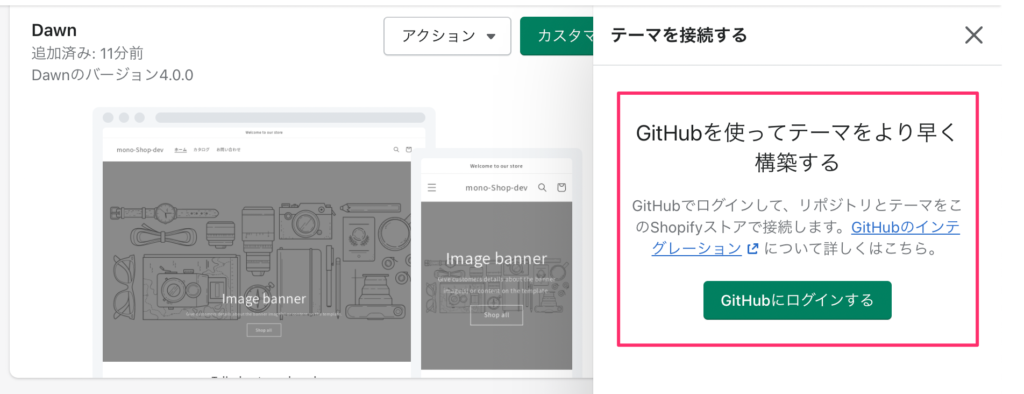
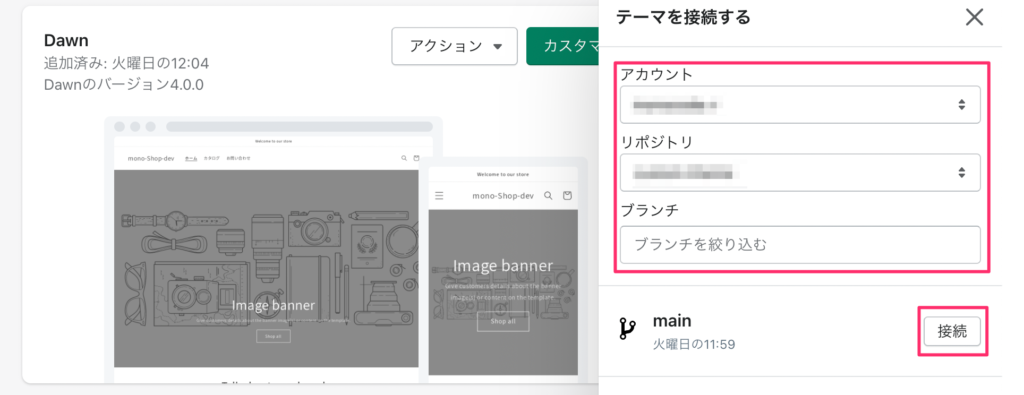
「テーマを追加」をクリックすると「GitHubに接続する」という項目がありますので、そちらを選択します。すると、右側にウィンドウが表示されますので、GitHubと連携していない場合は、GitHubにログインします。

Githubにログインした後に、「Repository access」の箇所にShopifyと連携するリポジトリを追加します。
「Only select repositories」の中にある「Select repositories」をクリックして、使用するリポジトリを選択して、「保存」します。

接続するアカウントが表示されているのを確認して、接続したいリポジトリを選択。リポジトリの選択ができたら「接続」を押して接続完了!

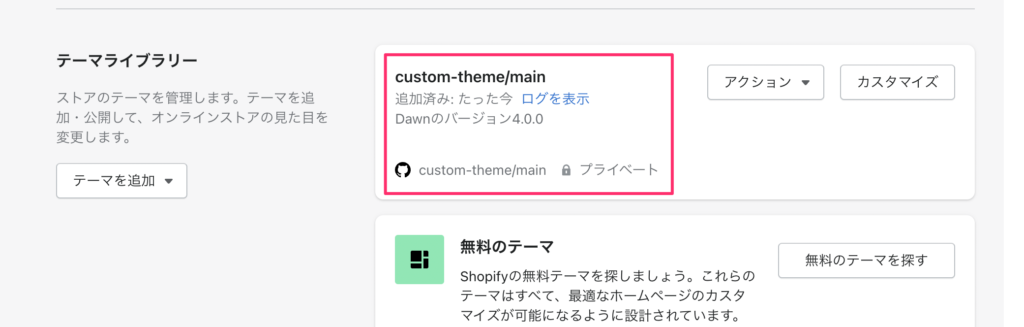
うまく接続できていれば上記の画像の枠のようにGitHubのアイコンとリポジトリが表示されているはずです。うまくできなかった場合は、今までの手順を再度試してみましょう!
ShopifyとGitHubの連携まとめ
ここまででGitHubにアップしたテーマを利用してカスタマイズする準備が整いました。難しそうに見えて意外と簡単なのでShopify初心者の方でも、すぐに連携できるかと思います。
もちろん、難しい!と感じる人も中にはいます。今はGoogle先生がいますので、どうしてもうまくいかない場合はこの記事の単語、つまりキーワードを使用して検索してみてください!
それでも無理だ!
そんなあなた!いつでも私にご連絡ください。つまづいている部分を一緒に解決していきましょう!



コメント